自定义后台接口
1. 概述
Enhancer 赋予开发者自定义后台 HTTP 接口的能力,同时集成了一站式调试和打包功能,让应用的开发具有良好的业务适应性。
2. 定义后台接口
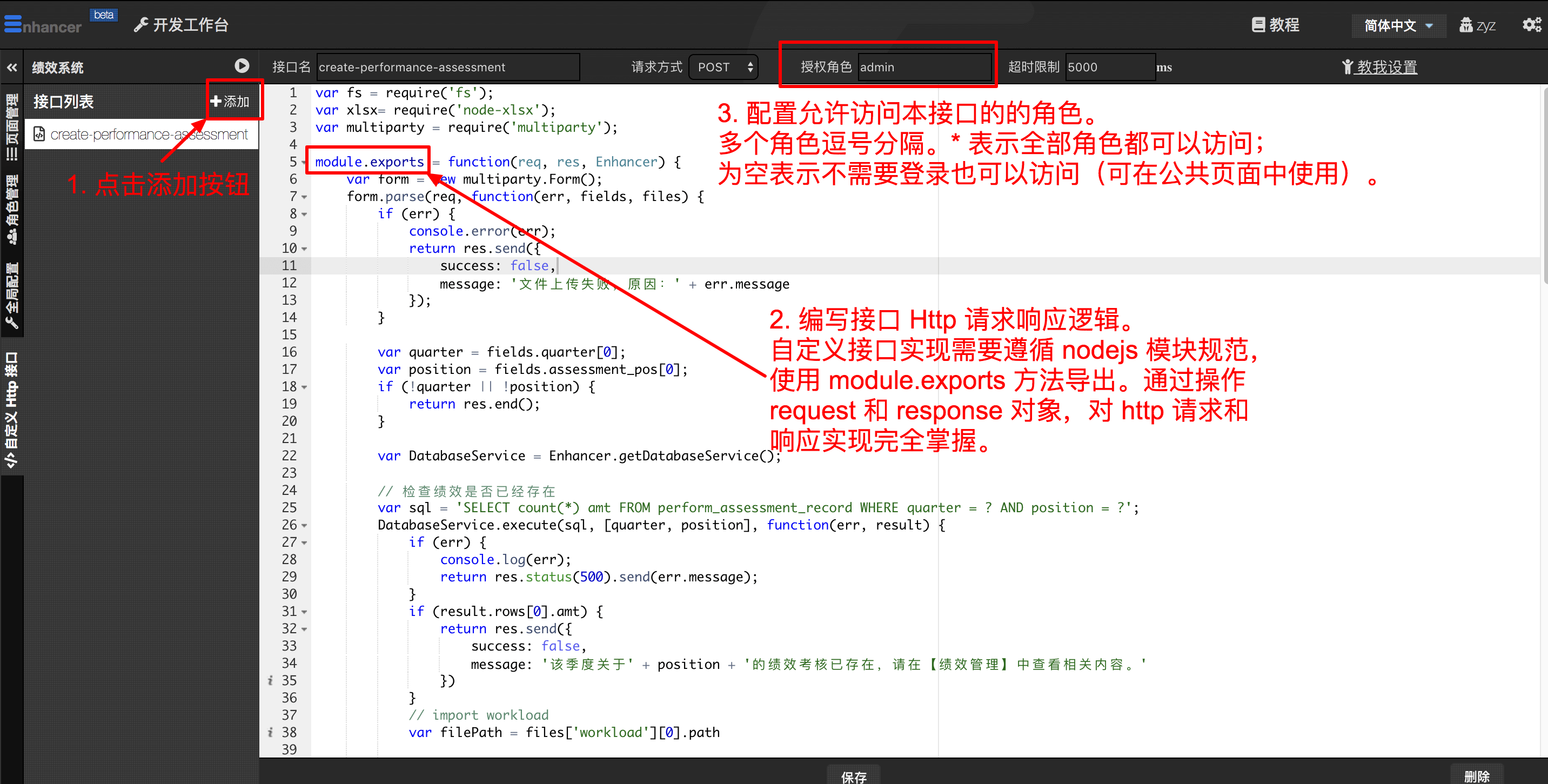
打开工作台左侧【自定义 http 接口】,可以添加接口并编写对 http 请求响应的后台逻辑,如下图:

【注意】JS 代码可以直接使用 @服务端变量@,但不能使用带数字的@123-客户端变量@
- 【示例】
var lodash = require('lodash'); // require 可以获取其他三方模块, 如果有使用,则需要在【全局配置】>【系统】>【依赖】中配置。
// ...
module.exports = function(request, response) {
var dbService = Enhancer.getDatabaseService();
var sql = 'SELECT * FROM userinfo where id = ? AND name = ?';
var id = request.getUser().getId();
var name = @USER_NAME@ // 直接取用@服务端变量@。不能使用@带数字的客户端变量@
dbService.execute(sql, [id, name], function(err, result) {
if (err) {
console.error(err);
return response.status(500).send(err.message);
}
response.send(result.rows);
});
};
3. 使用后台接口
【注意】接口定义好之后,在生产环境中自定义接口的路径为:/custom-interface/call/[接口名],但在开发调试阶段需要调用 Enhancer.getCustomInterfaceUrl(接口名) 来动态获取,在生产环境中,此函数返回值与真实的自定义接口路径一致。
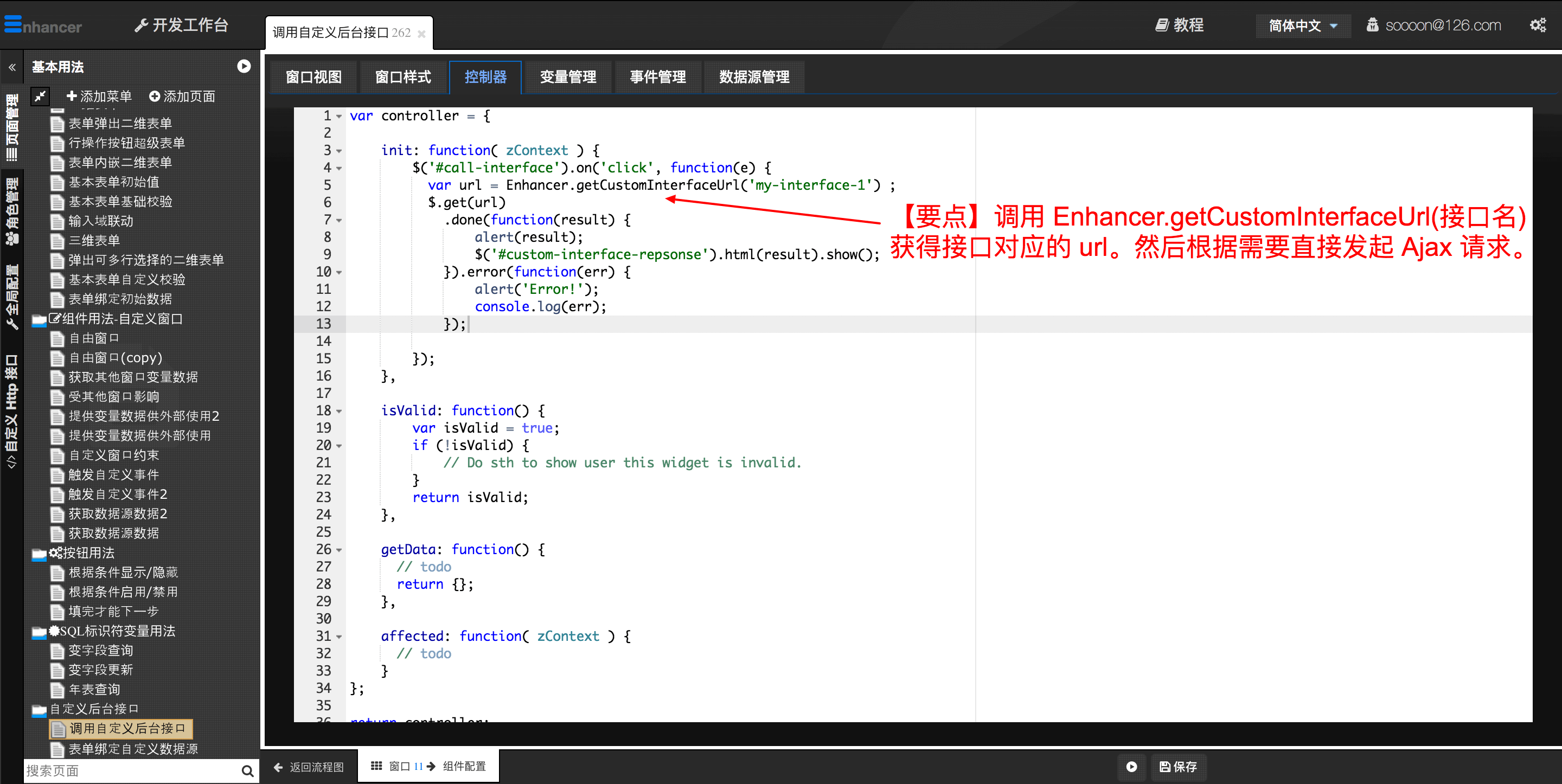
3.1 在自定义窗口中调用自定义接口 Demo

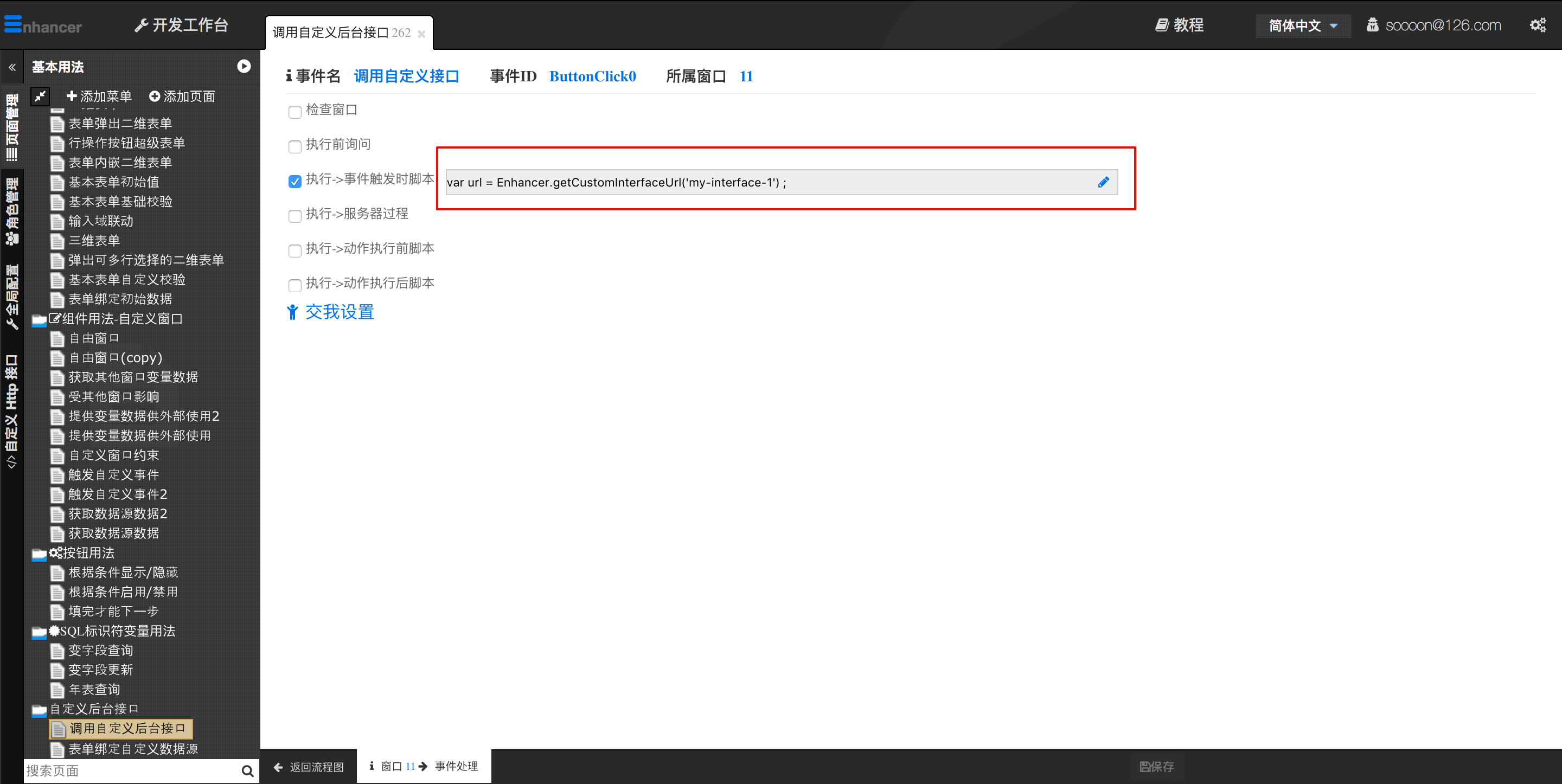
3.2 在任意前端脚本中调用自定义接口 Demo

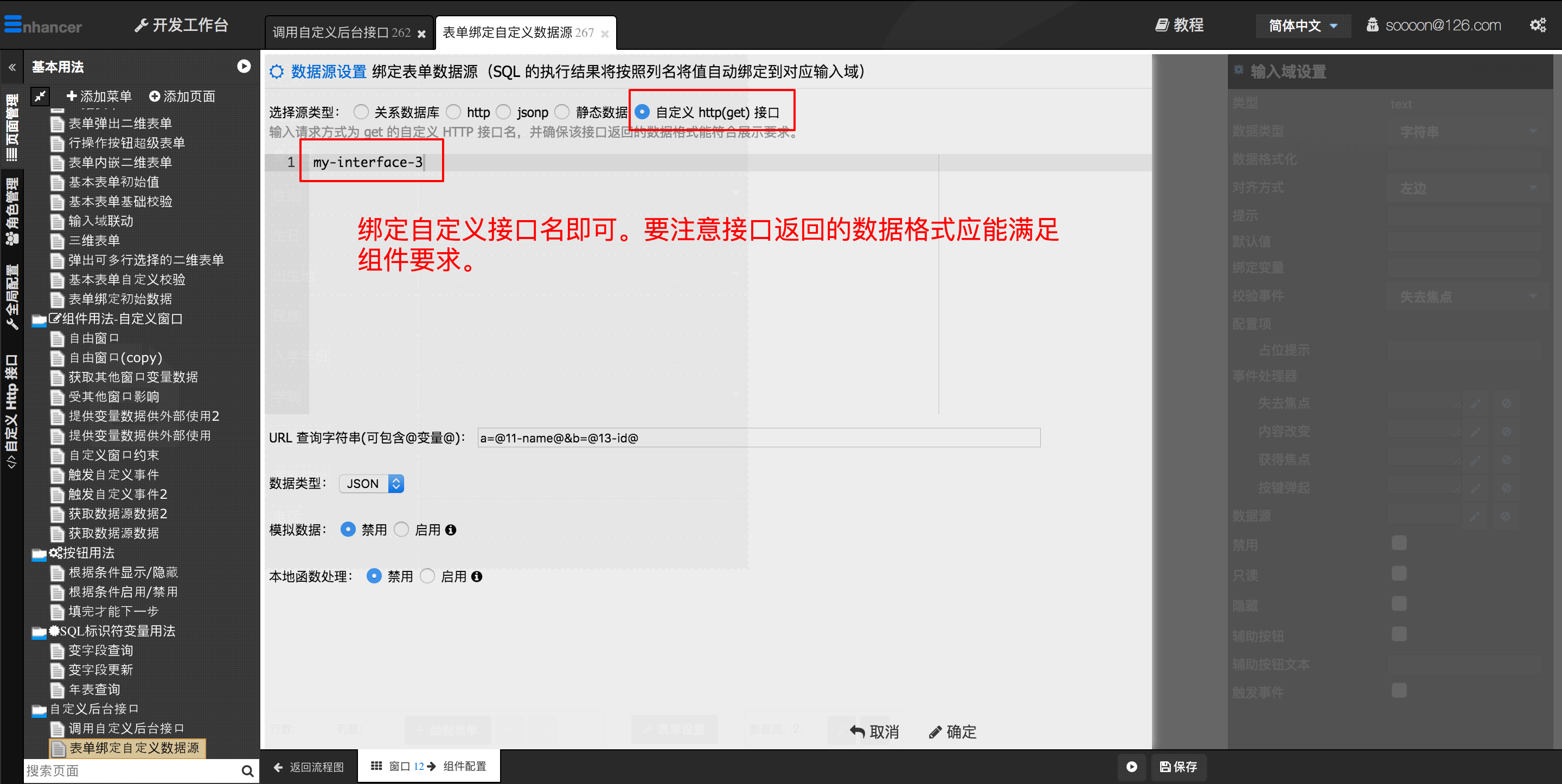
3.3 在绑定数据源时使用自定义接口 Demo

4. 自定义接口 request,response 对象使用说明
request
request 对象是对 nodejs 原生 Http.IncomingMessage 的扩展。除了拥有 http 请求基本的参数属性之外还有以下常用属性和方法:
- request.query {Object} 本次 http 请求 url 中的参数键值对。比如
request.query['name']可以取到url携带的name参数值。 - request.body {Object} 本次 http 请求消息体键值对内容。
- request.cookies {Object} 本次 http 请求携带的 cookie 键值对。
- request.headers {Object} 本次 http 请求的 协议头对象。
- request.getUser {Function} 获取本次请求的 user 对象。
- user.getName() 获取用户名
- user.getId() 获取用户 id
- user.getRoles() 获取用户角色
详细文档请参考 request api
response
response 对象是对 nodejs 原生 Http.ServerResponse 对象的扩展。除了拥有 http 响应所需的基本方法外还有以下常用方法:
- response.status(code) 设置响应代码,默认 200。
- response.send(text|json) 发送给客户端内容并结束响应。
- response.cookie(name, value) 给客户端设置 cookie。
详细文档请参考 response api
【附】服务器端编程 API
5. 调试接口代码
参考如何调试代码章节关于后台代码调试部分。