如何调试代码
如您在开发过程中有编写 JavaScript 代码,如有精确排查错误的需要,可以按照下面的方式来进行代码调试:
调试前端代码(任意前端脚本)
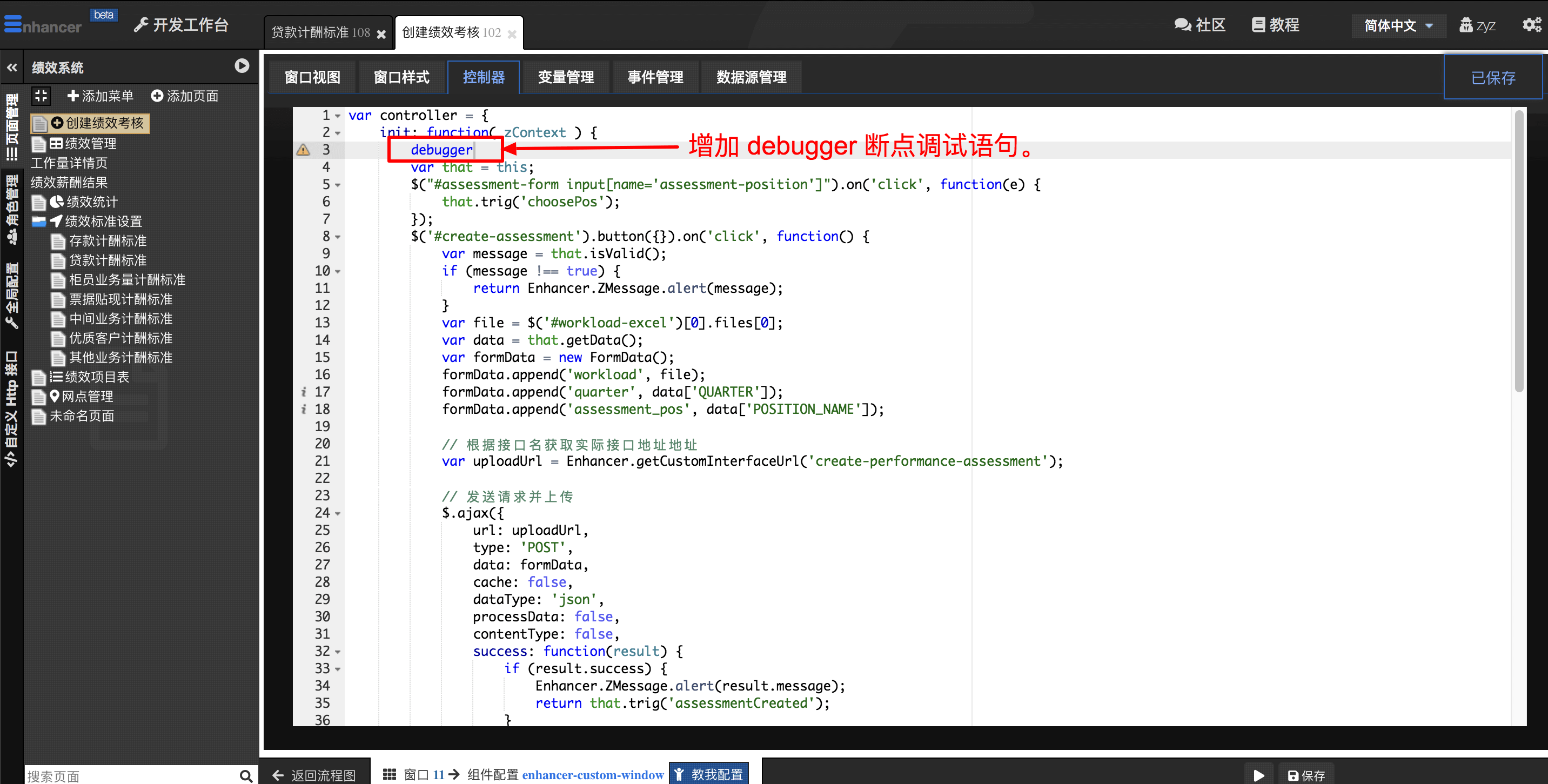
1. 在待调试的前端代码中增加 debugger 语句。

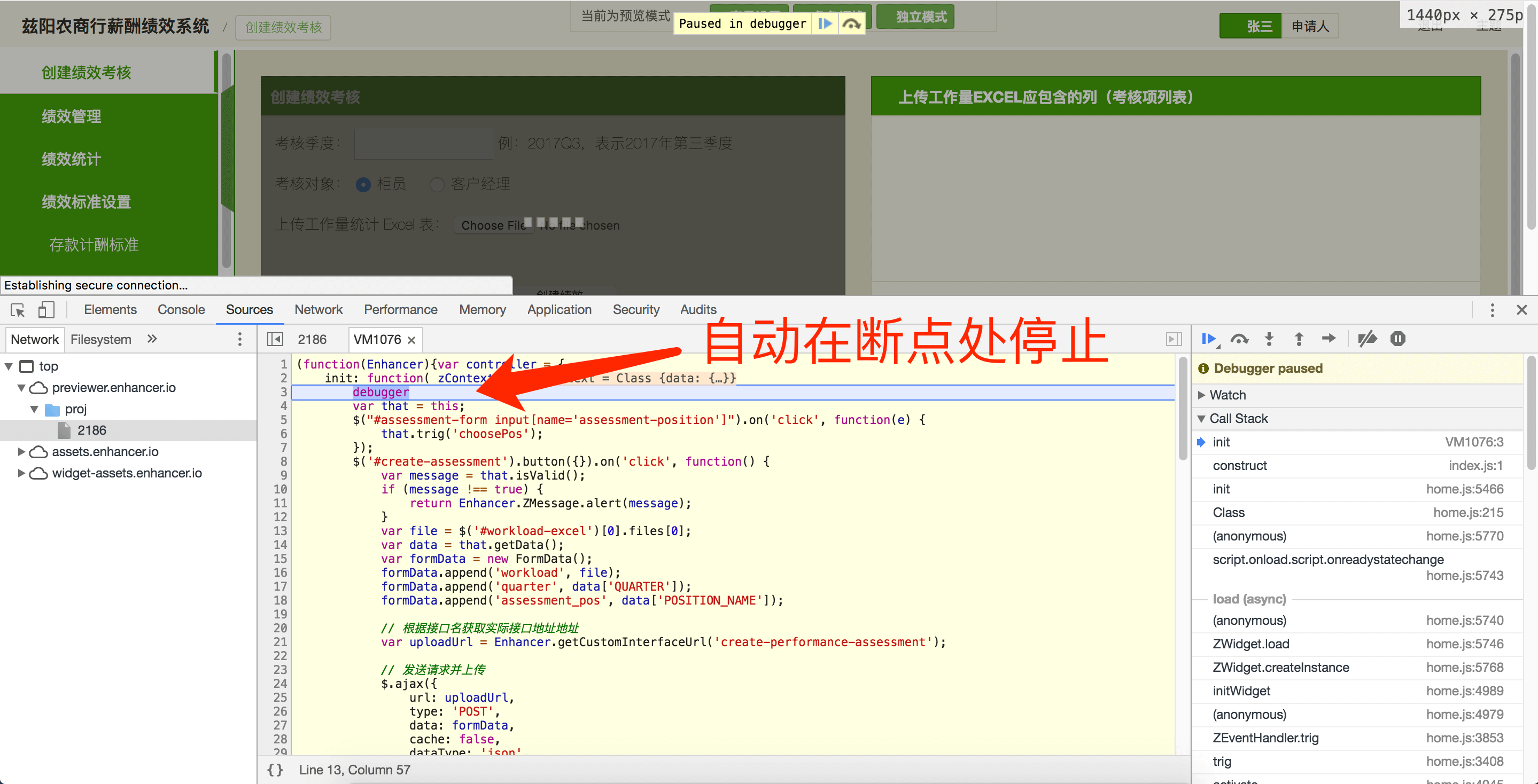
2. 打开浏览器控制台,触发逻辑,让代码块执行,此时会在 debugger 语句处停止。

调试后端代码(自定义后台接口、后台 JavaScript 过程)
后端代码的调试需要借助 Enhancer 数据桥来完成。
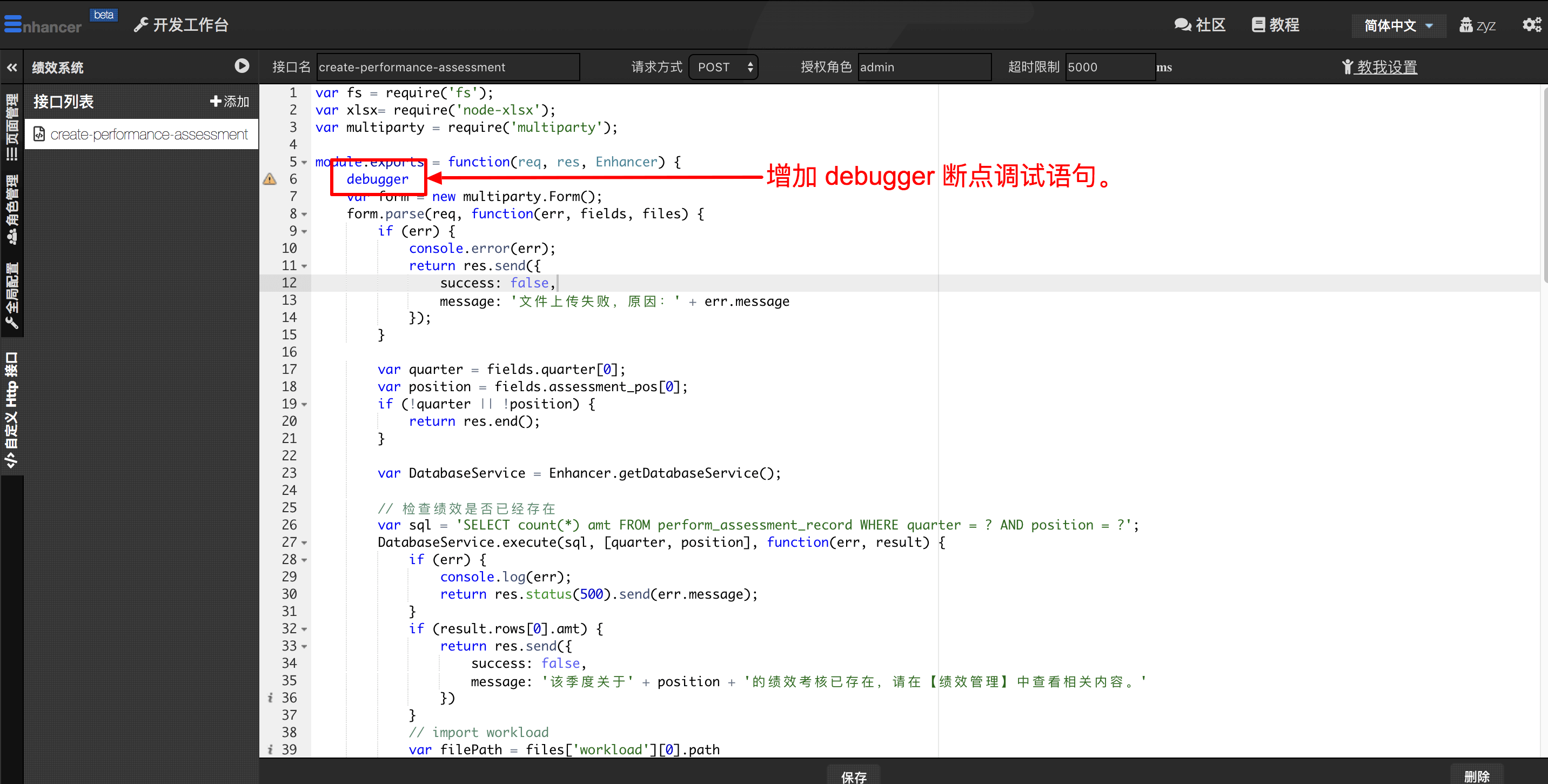
1. 在待调试的后端代码中增加 debugger 语句。

2. 在本机安装 enhancer-data-bridge,并将工作台数据库连接方式配置为桥接。
- 安装 Node.js
- 在本地安装 data-bridge,执行指令:
npm install -g enhancer-data-bridge,可能需要管理员权限。 - 在 【Enhancer 工作台】>【全局配置】> 【数据库】>【连接】中 设置【连接方式】为【桥接】。
- 在本地启动桥,执行指令:
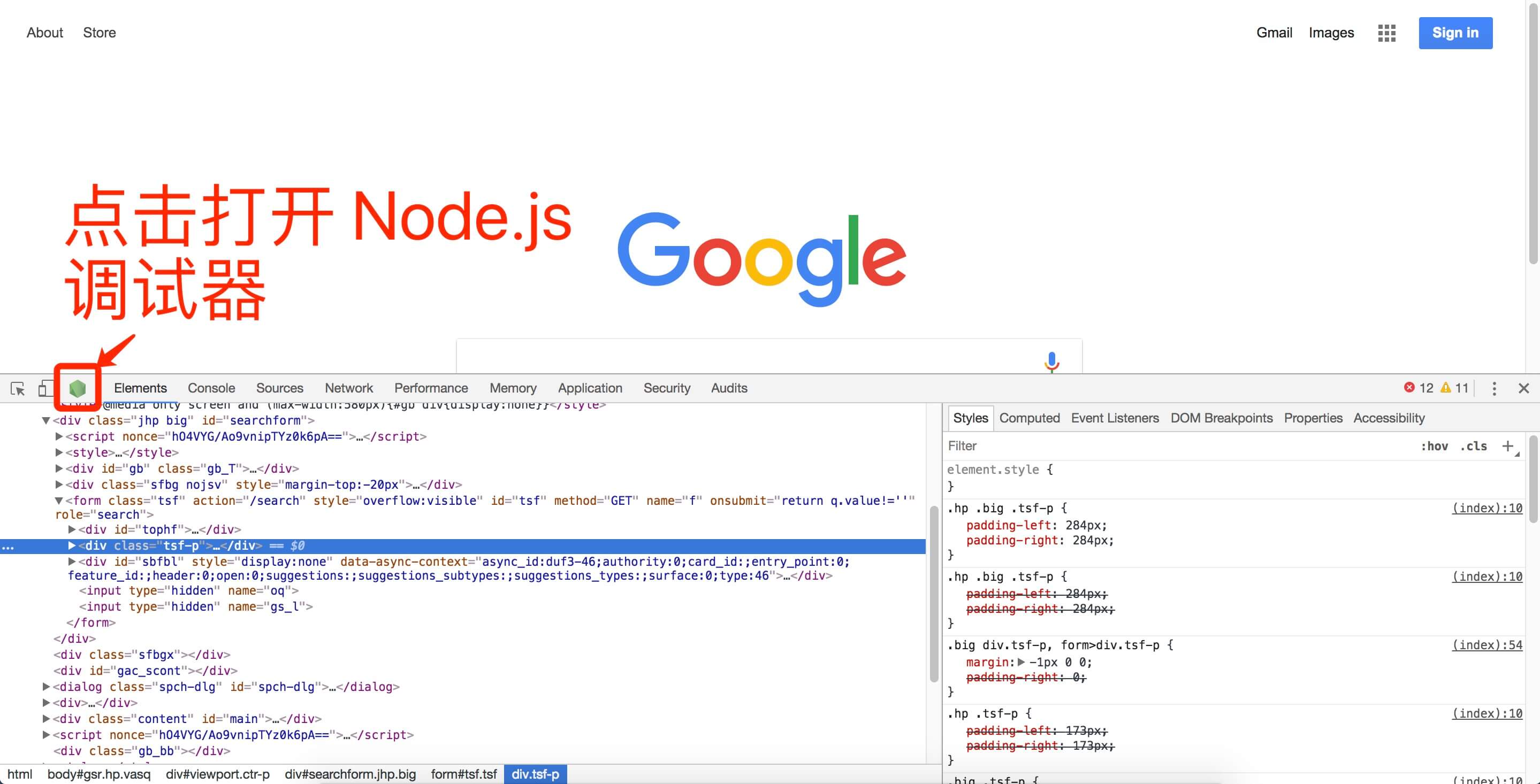
data-birdge debug。 - 打开 chrome 浏览器控制台,找到绿色 Node.js 标识。如果找不到绿色按钮,则通过链接 chrome://inspect/#devices 打开 nodejs 调试工具。

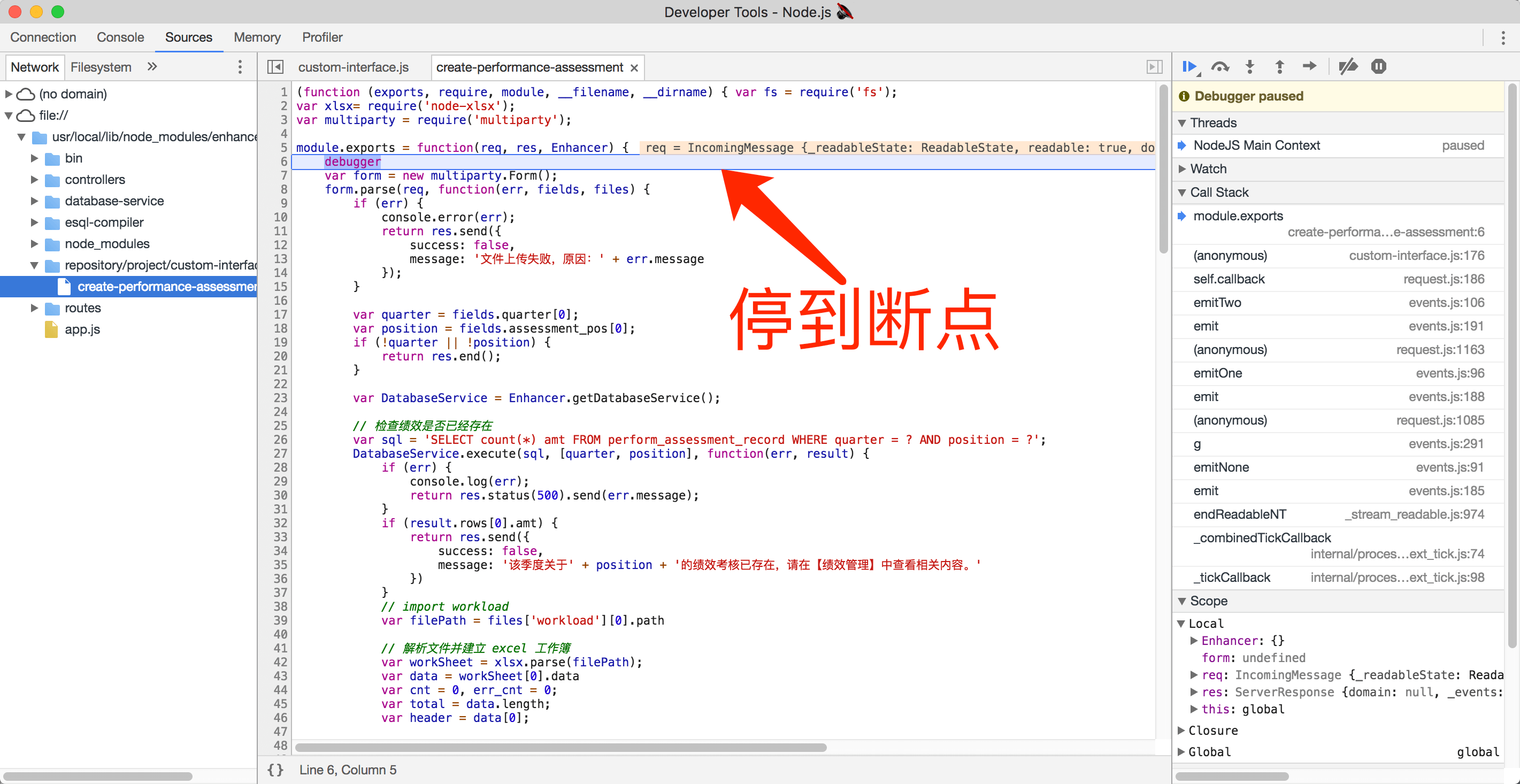
3. 回到应用预览界面,触发后台调用逻辑,此时调试界面会停止在 debugger 语句处。

【说明】
- 如果调试界面打开之后没有看到用于调试的代码视图,很有可能是相关调试工具被隐藏了,需要打开控制台设置查看是否开启了相关调试工具。
- 如果开发的后台程序使用了其他 node 模块,即便在工作台依赖配置中配置过了模块,在开发调试阶段,仍然需要执行
data-bridge install <模块名>来配合接口的调试运行,否则会报找不到模块的错误。